Sketch2Code を使ってみた
なにそれ
画像をあげるとHTMLに変換してくれるMicrosoft製のWebサービス
https://sketch2code.azurewebsites.net/
そんなんあったっけ?
2018年8月23日にでました
何が嬉しいの、誰が嬉しいの
モックをサッとつくりたいけどHTML爆速で書けんしな…せや!というときに使えそう
どうやって使うの
既存画像をアップロードするか、書いた図の写真をとる(その後アップ)
できる
どんなかんじ
初期画面

こちらのネ申画像を入力(アップロード)

画像アップ・解析後結果画面

出力画像

出力ソース(適当なフォーマッターにかけた)
<!DOCTYPE html>
<html lang="en">
<head><meta name="viewport" content="width=device-width" />
<title>HTML Result</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB"
crossorigin="anonymous"></head>
<body>
<div class="container body-content">
<div class="container">
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<h1>Suchrm</h1></div>
<div class="col" style="padding-top:10px;">
<button class="btn btn-primary">2</button></div></div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;"><img alt="Image html" width="90%" height="90%" style="max-height:500px;max-width:500px;" src="https://sketch2code.azurewebsites.net/Content/img/fake_img.svg"
/></div>
<div class="col" style="padding-top:10px;">
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"></button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#" title="Drop down list"></a></div></div></div></div>
<div class="row justify-content-end" style="padding-top:10px;">
<button class="btn btn-primary">jan</button></div>
<div class="row justify-content-end" style="padding-top:10px;">
<a href="">@ suchrom</a></div></div></div></body></html>
- 書いたものがどんな判断を下されているのか(ここがおもしろい) https://sketch2code.azurewebsites.net/details/1103f7c5-1681-49d1-a9dc-430a05b3ef71

感想
顧客が本当に必要だったものを得られる日はくるのか
テキストボックスとコンボボックスの識別に苦労してそう(下手なのは許して)
ある程度のデザイナーが書けばちゃんと識別されそうだけど、最近のデザイナーはHTMLくらいかけるし...
Nintendo SwitchからTwitter投稿した画像をIFTTT連携してTumblrへ自動投稿する方法
やりたいこと
NintendoSwitchからTwitter投稿した画像だけを別で保存したい。
概要
SwitchからTwitter投稿時の#NintendoSwitchタグをトリガーに、IFTTT連携を行いTumblrに投稿します。
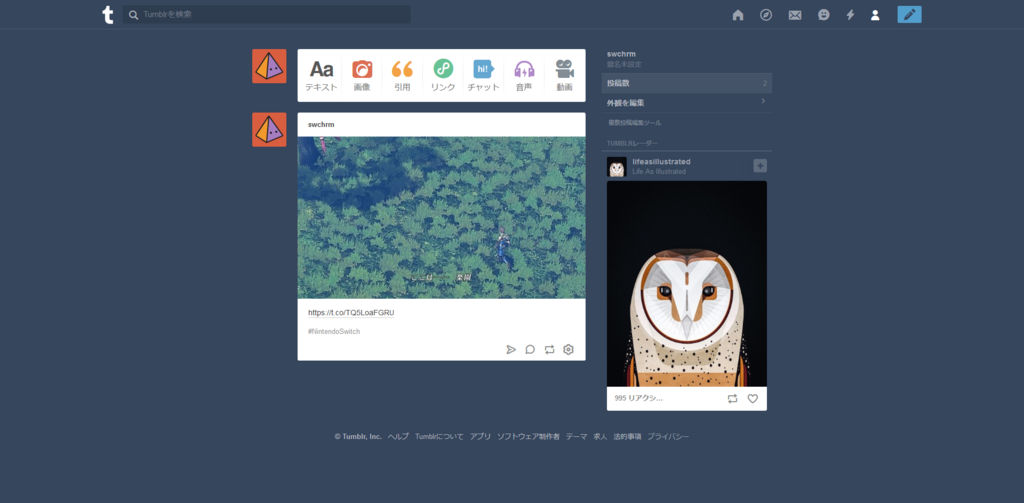
こんなかんじになります。

前提
- ネット環境がある
- SwitchとTwitterの連携済み
所要時間
10~20分
「必要なもの」で紹介するアカウントの登録があれば早いです。
必要なもの
- Nintendo Switch
- Tumblrアカウント
- IFTTTアカウント
- タグ付きのTwitter投稿画像
手順
1. Tumblr設定
Tumblrのアカウントがない場合は、Tumblrのアカウントを取得します。
2. IFTTT設定
☆設定中の何処かでTwitter・TumblrとIFTTTの連携を認証する段階があります。
私は設定済みだったので省略しますが、未設定の場合は連携してください。
IFTTTのアカウントがない場合は、IFTTTのアカウントを取得します。
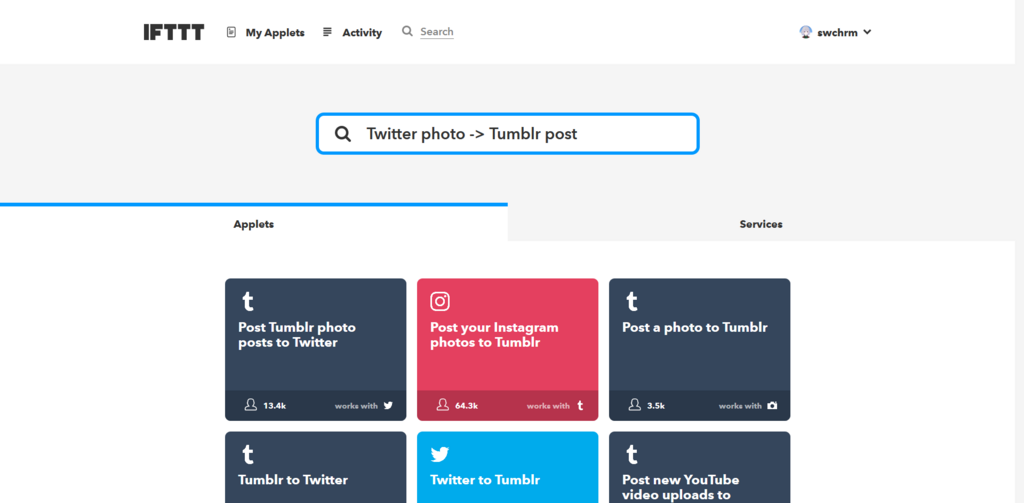
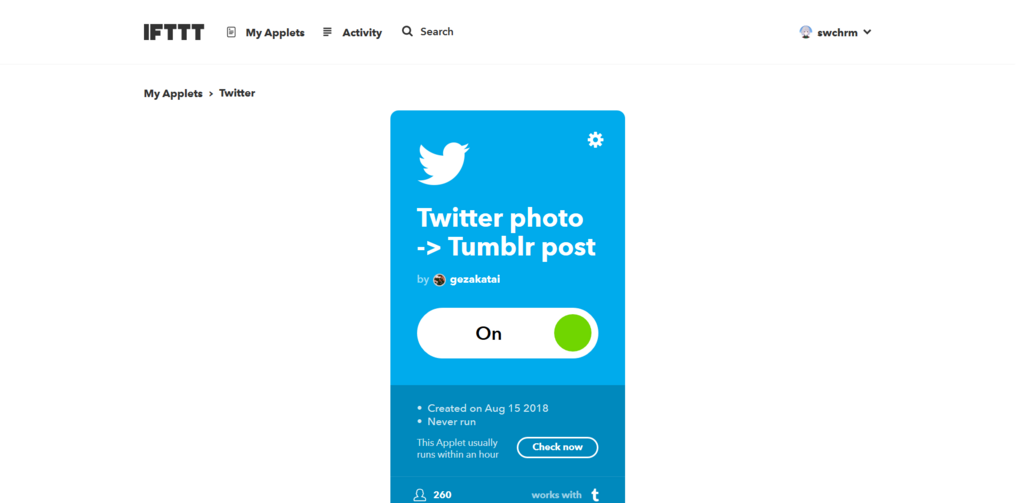
取得後、AppletのSearch欄で「Twitter photo -> Tumblr post」と検索します。

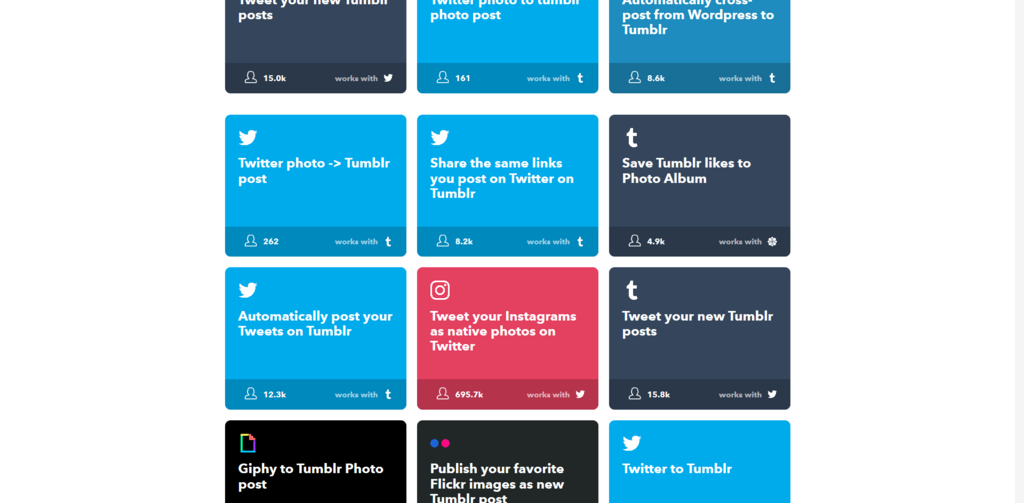
下にスクロルールするとこんなかんじであります。

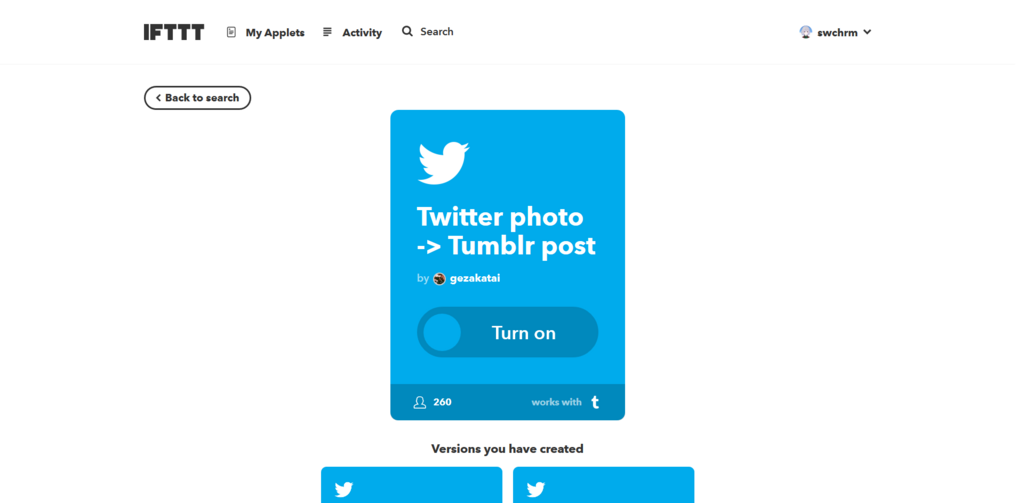
Turn Onにし有効化します。

My Appletにいき、先程有効化したアプリを選択します。
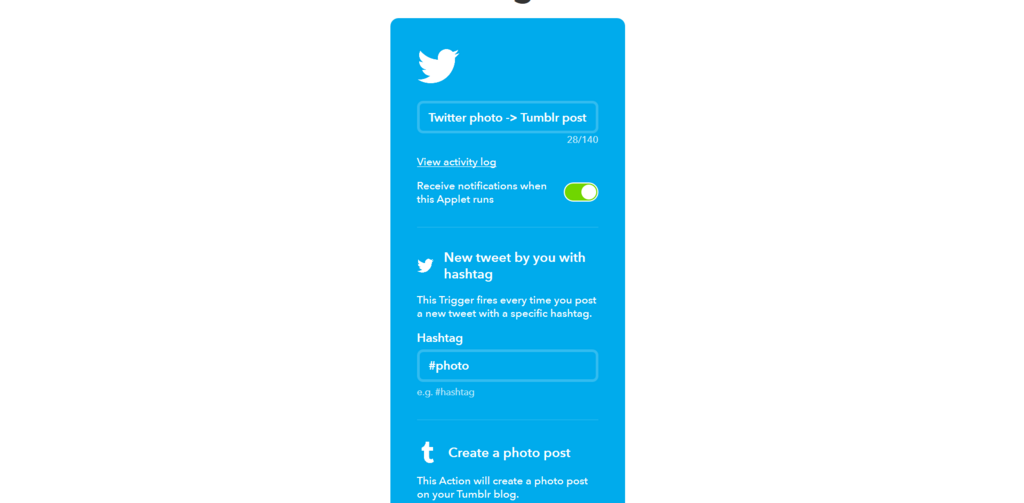
選択後は右上の歯車マークを押下し、詳細設定にうつります。

下記HashTag欄の「#photo」の部分を「#NintendoSwitche」に変更します。

Saveで保存します。
3. 画像投稿
SwitchからTwitterへ画像を投稿します。
「#NintendoSwitch」タグを残したまま投稿します。
4. 確認
Twitterに投稿されたことを確認します。
その後、Tumblrを確認します。
 Twitterに投稿してから若干タイムラグがあります。
Twitterに投稿してから若干タイムラグがあります。
完成です。
感想
Facebook投稿でもおそらくできると思います。


